【テーマ変更】CocoonからSWELLへ乗り換える手順と注意点

 相談者
相談者テーマを有料テーマのSWELLに変更したいけど、どうやるの?
注意点などもおしえてほしい~
こんなお悩みに、今回は無料テーマ「Cocoon」から「SWELL」へ乗り換える方法と注意点をまとめました!
すぐに乗り換えたい方も迷ってる方も、悩みが解決すると思うので読んでみてください。



記事が増えてからだとデザイン崩れの対応が大変なので、早めに移行することがオススメです!
テーマを入れたことないよ!という方はこちらの記事を読んでみてください。


- CocoonからSWELLへの乗り換え手順
- CocoonからSWELLへ乗り換えたらやっておく設定
- SWELLへ乗り換えする際の注意点
乗り換えサポートプラグインについて
SWELLには「乗り換えサポートプラグイン」という、その名のとおり、乗り換えをサポートしてくれるプラグインが用意されています。
このプラグインはCocoonと以下のテーマからの乗り換えをサポートしてくれます。
乗り換えサポートプラグイン
- Coocon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
乗り換えサポートプラグインとは?
乗り換えサポートプラグインとは、テーマの移行で発生する記事のデザイン崩れをある程度保った状態に抑えてくれるものです。
テーマの移行手順はとても大変で、この乗り換えサポートプラグインを利用しないとすごくデザイン崩れが起きてしまうので、かならず利用しましょう。



とはいえ少なからずデザイン崩れは起きてしまうので、修正は必要になります。記事が増える前にテーマ乗り換えをしておいたほうが良いでしょう。
【5ステップ】CocoonからSWELLへの乗り換え手順
CocoonからSWELLへの乗り換え手順はたったの5ステップで完了します。
乗り換え手順に進む前に、ブログのバックアップを取っておくと安心です。
事前準備
- ブログのバックアップの作成
バックアップには無料のプラグイン All-in-One WP Migrationの利用が便利です。
※有料のサーバーを利用していればサービスの中に自動バックアップ機能が搭載されている場合があります。各々のサーバーのサービスを調べてみてください。



バックアップの作成が出来たら乗り換え手順に進みましょう!
CocoonからSWELLへの移行手順
- SWELLのダウンロードとインストール
- SWELLER’Sへ会員登録
- Cocoon乗り換えサポートプラグインの有効化
- SEO関連の設定データ移行
- SWELLの有効化
①SWELLのダウンロードとインストール
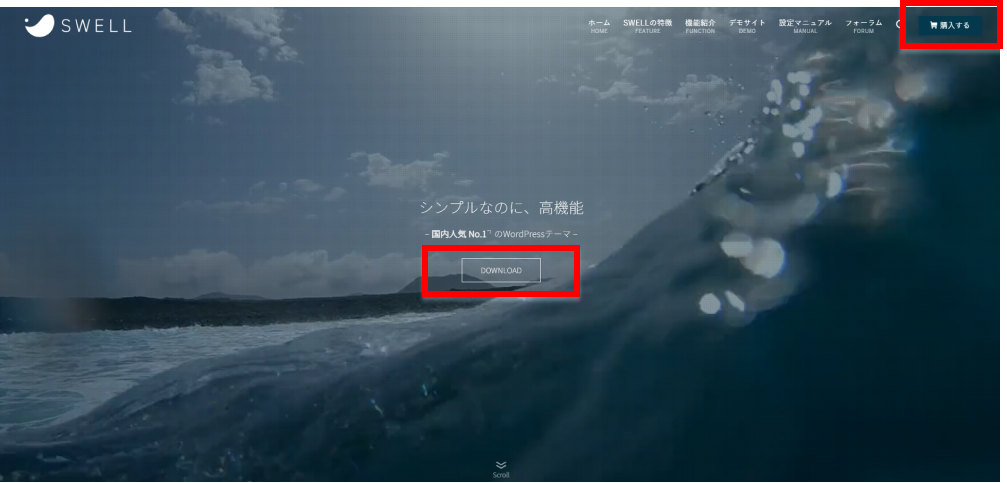
まずは、SWELLのダウンロードとインストールを行います。
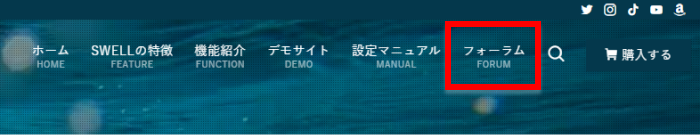
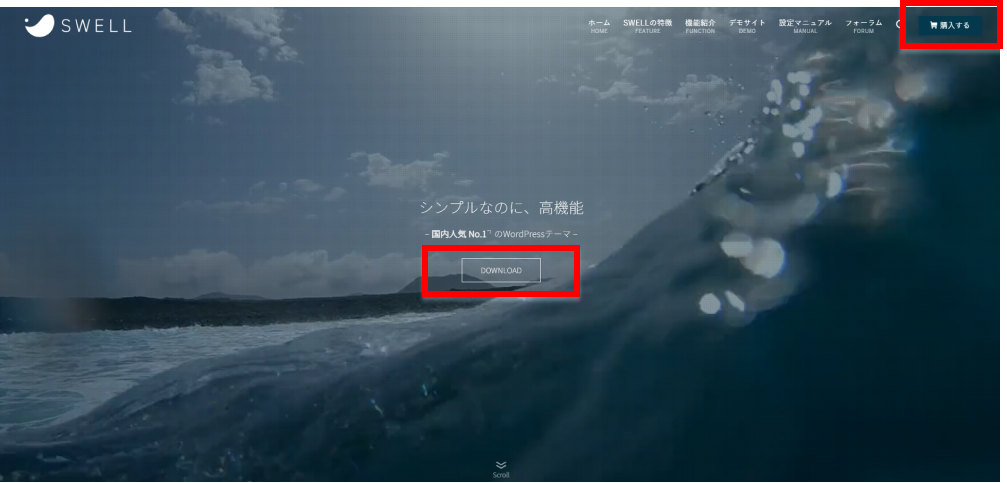
SWELL公式サイトのトップページにある「DOWNROAD」ボタンまたは「購入する」ボタンをクリックする。






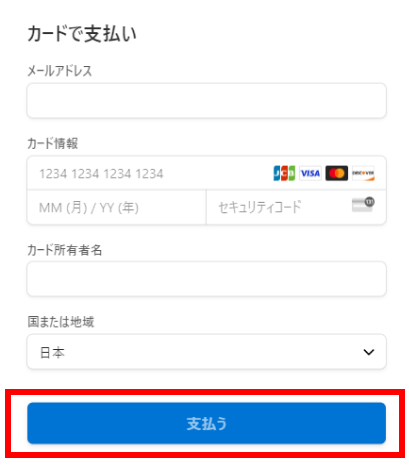
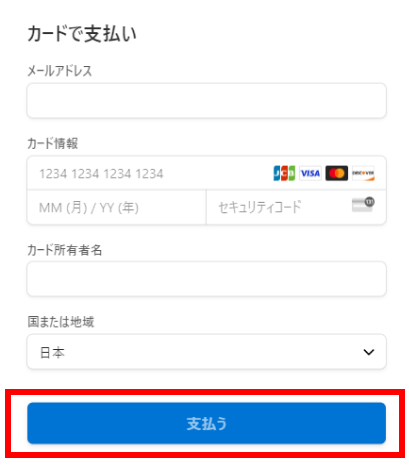
入力したメールアドレスに届くメールを確認して、領収書を保管しましょう。


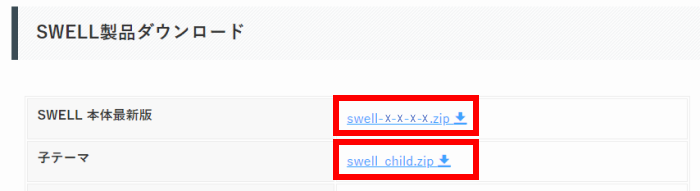
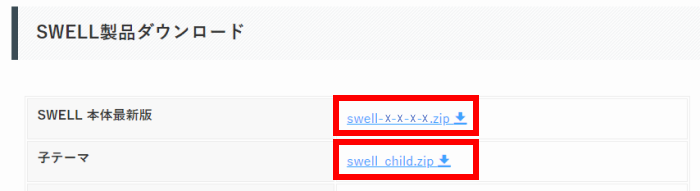
ダウンロードするのは以下2つです。
- SWELL 本体最新版 swell-☓-☓-☓-☓.zip
- 子テーマ swell child.zip
※解凍しないでzipファイルのままダウンロードする。


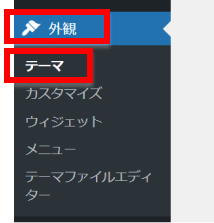
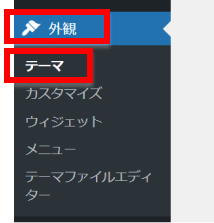
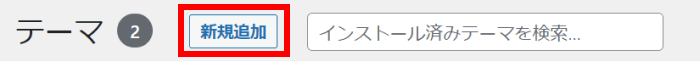
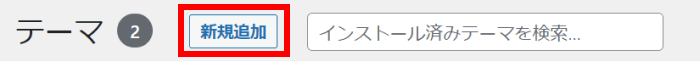
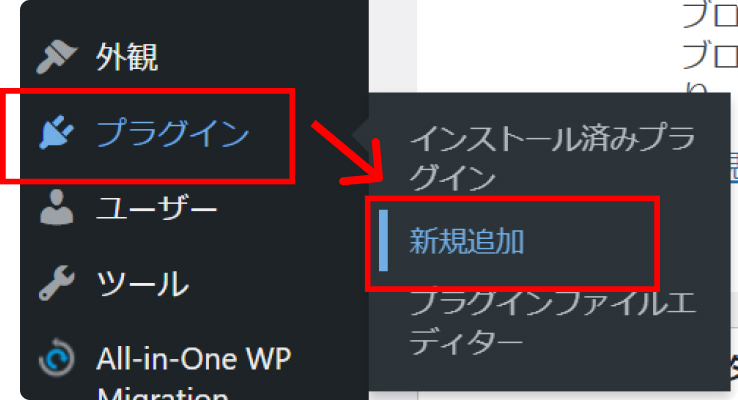
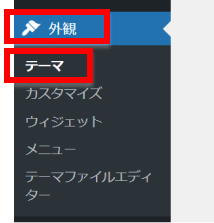
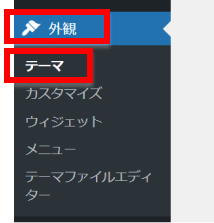
WordPressの管理画面を開いたら「外観」→「テーマ」→「新規追加」の順にクリック。






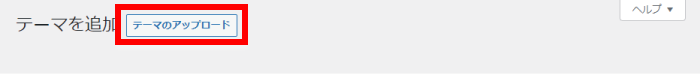
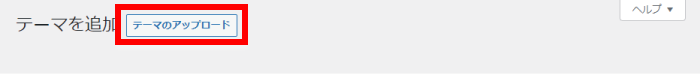
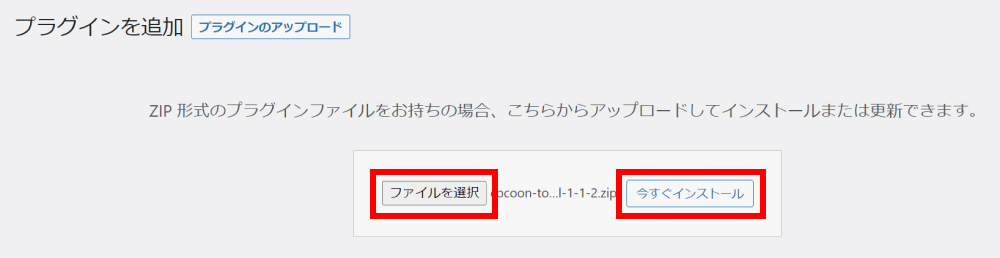
「ファイルを選択」をクリックしたら先程ダウンロードした、親テーマ(swell-☓-☓-☓-☓.zip)を選択して「今すぐインストール」をクリック。


インストールが完了すると「テーマのインストールが完了しました。」という文言が表示される。
次に、子テーマ(swell_child.zip)もSTEP10と同様に行いインストールする。
- この時点ではSWELLテーマを有効化しないでOK!Cocoonのままにしておいてください。
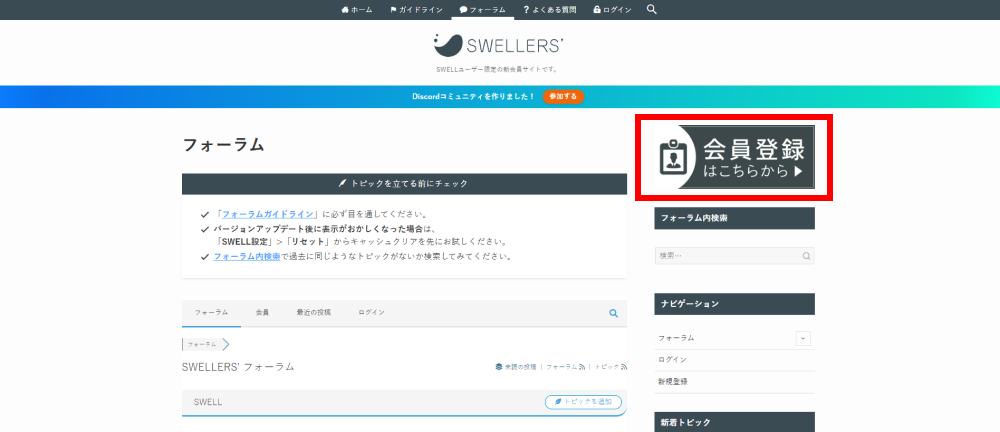
②SWELLER’Sへ会員登録
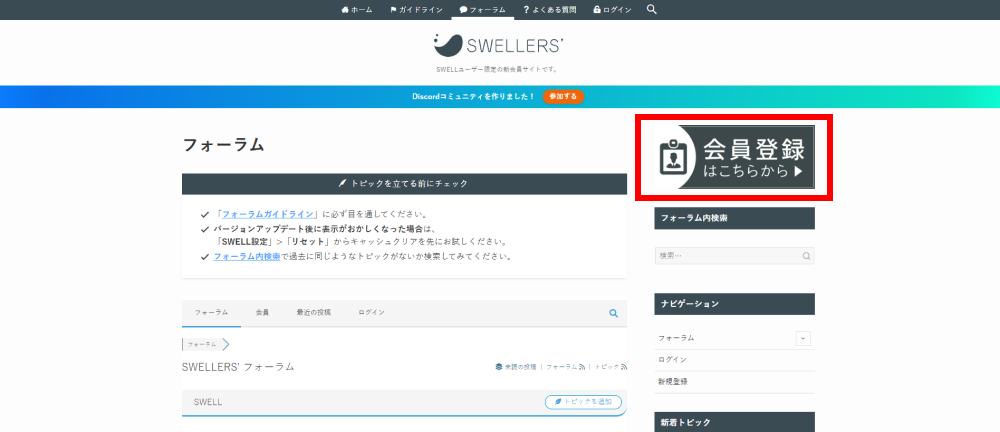
SWELLER’SというSWELL会員専用サイトに会員登録します。


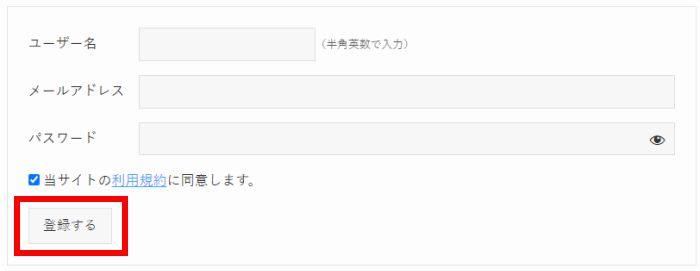
必要事項を入力して「登録する」ボタンをクリック。
※メールアドレスはSWELL購入時と同じものにしてください。


③Cocoon乗り換えサポートプラグインの有効化
つづいて、Cocoon乗り換えサポートプラグインをダウンロードして有効化します。
SWELLER’SにログインしてマイページのSWELL製品ダウンロードから乗り換えサポートプラグイン Cocoon用をダウンロードする。






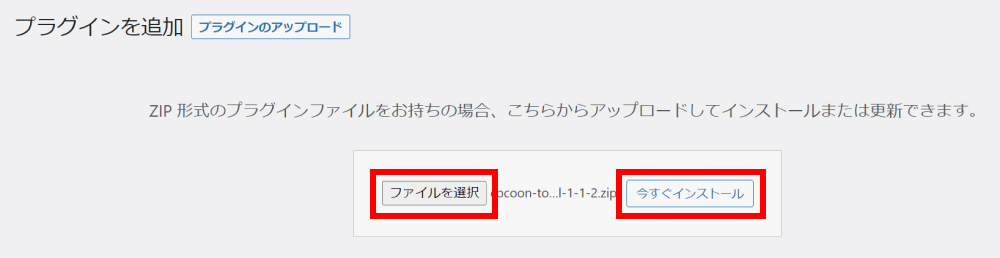
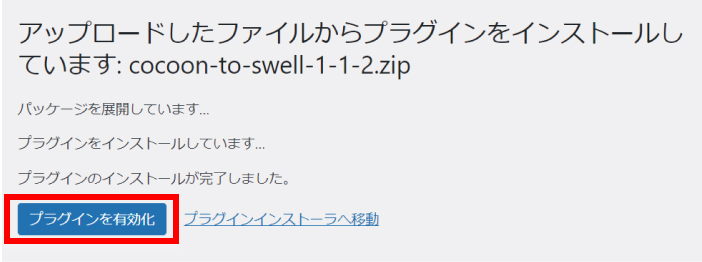
「ファイルを選択」をクリックしたら先程ダウンロードした、乗り換えサポートプラグイン Cocoon用のzipファイルを選択して「今すぐインストール」をクリック。


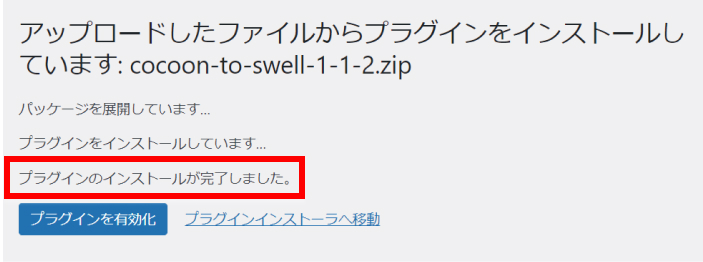
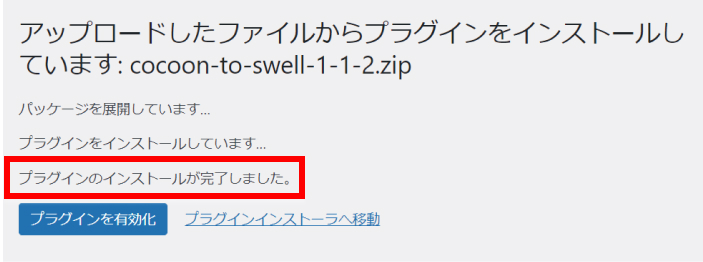
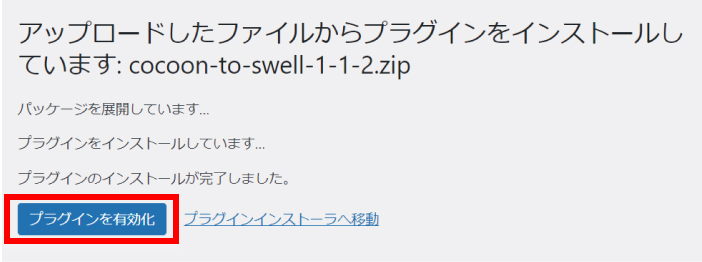
アップロードが完了すると「プラグインのインストールが完了しました。」という文言が表示される。




④SEO関連の設定データ移行
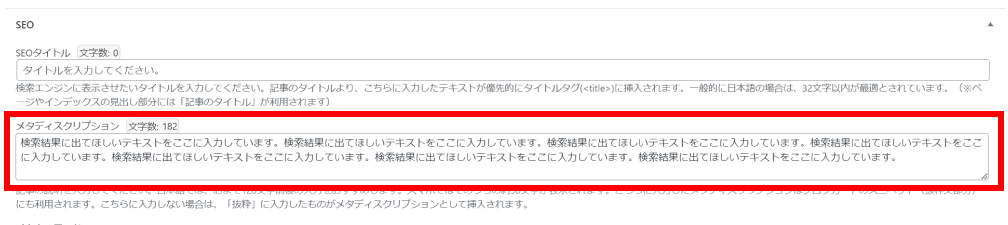
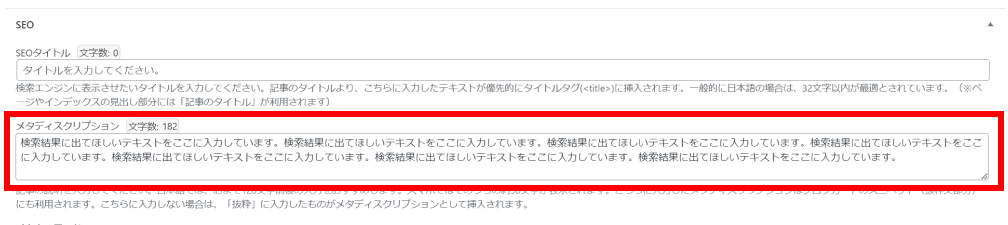
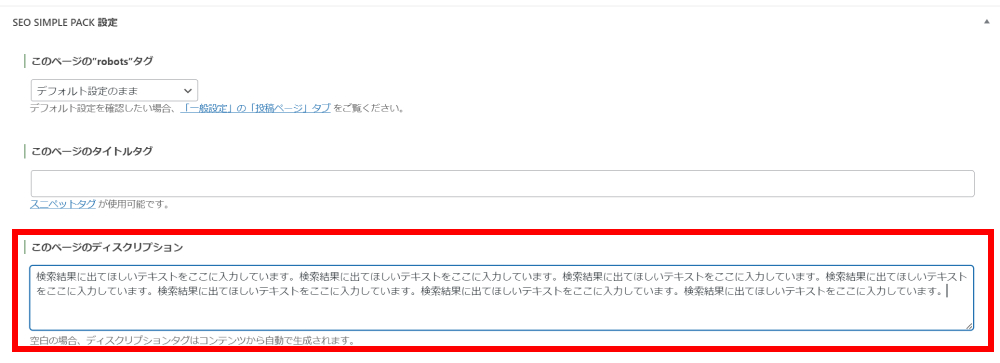
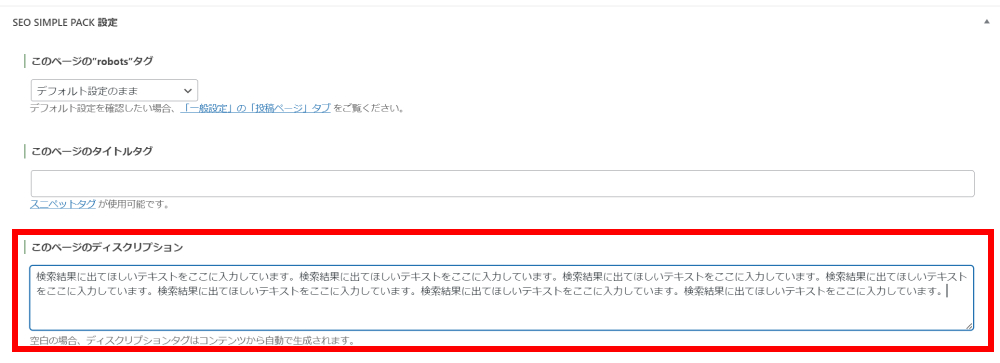
CocoonからSWELLへ乗り換えをすると、SEOに関連するメタディスクリプションの機能が失われます。
そのためプラグイン「SEO SIMPLE PACK」を利用して、SWELLにメタディスクリプションを移行しましょう。
メタディスクリプションとは、記事内容を100文字程度で表した概要のことです。検索結果画面に表示されてクリック率に影響します。
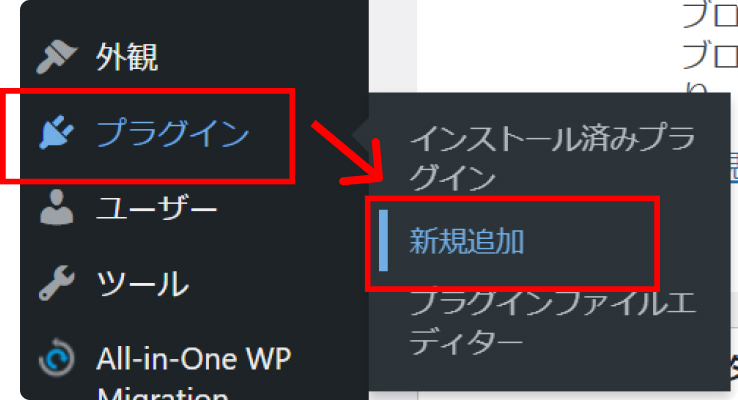
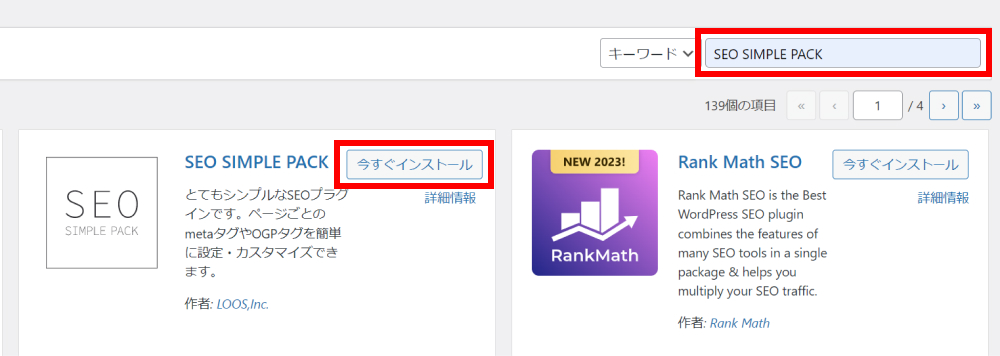
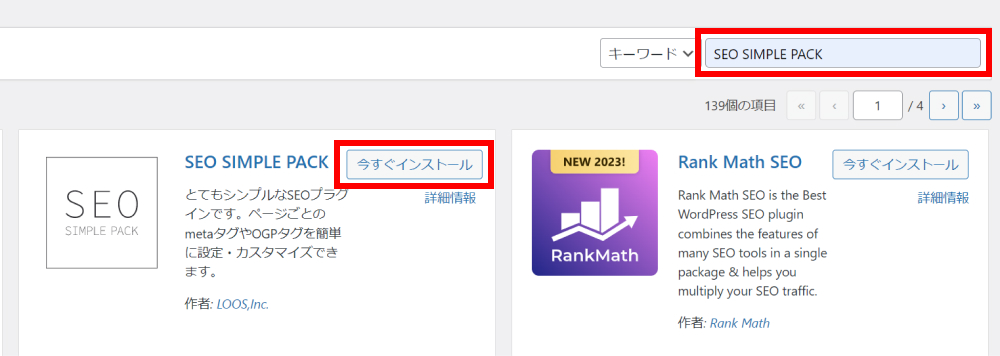
管理画面→プラグイン→キーワード「SEO SIMPLE PACK」と入力→今すぐインストール




ページ下部に進む




⑤SWELLテーマの有効化
インストールしたSWELLテーマの有効化を行います。
WordPressの管理画面→「外観」→「テーマ」の順にクリック。


子テーマのみ「有効化」をクリック。
※親テーマは有効化を押さないように気をつけましょう。アップデートの際に設定が消える可能性があります。


SWELL CHILDのテーマが下の画像のように「有効」となっていたらOK!





これでSWELLを導入することが完了しました!
ここから乗り換えたあとの設定に進みます。
SWELLへ乗り換え後の設定
SWELLへ乗り換え後にやること
- ユーザー認証
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
- OGP設定
- 記事のリライト
- 不要になったプラグインの削除
①ユーザー認証
有効化すると管理画面に「SWELLのユーザー認証が完了していません。」という文章が表示されます。


このままだとSWELLのアップデートができないため、ユーザー認証(アクティベート設定)をしておきます。
「SWELLのユーザー認証」をクリックして、「SWELLアクティベート設定」画面を開く。


※このテロップが表示されない場合は、管理画面→SWELL設定→アクティベートの順に進む。
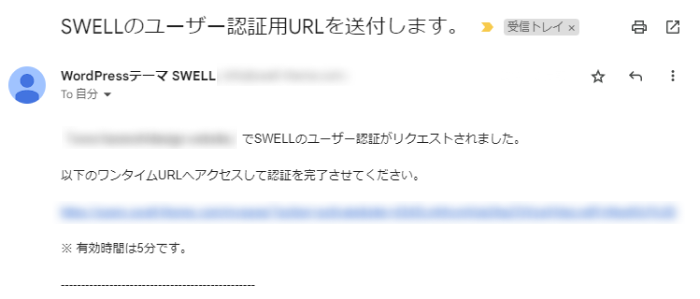
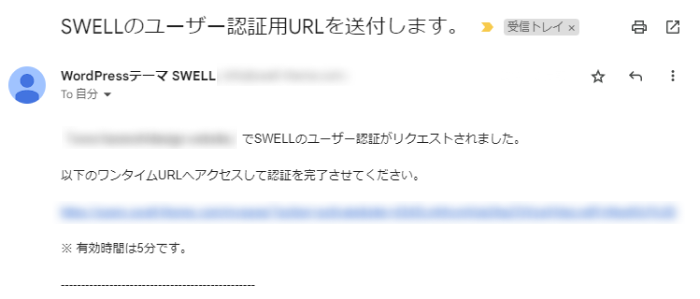
SWELLER’S専用サイトに登録したメールアドレスを入力して、「認証リクエストを送信」をクリック。


「以下のワンタイムURLヘアクセスして認証を完了させてください。」の下のURLをクリック。


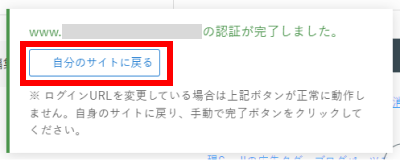
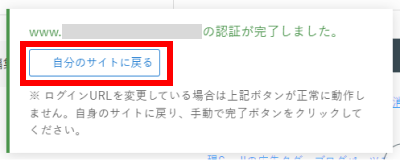
SWELL公式サイトの下部に画像のようなテロップが表示される。
「自分のサイトに戻る」をクリック。


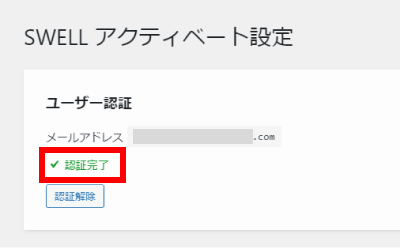
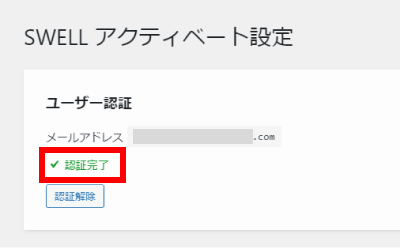
SWELLアクティベート設定画面で「認証完了」が表示されていたら完了。


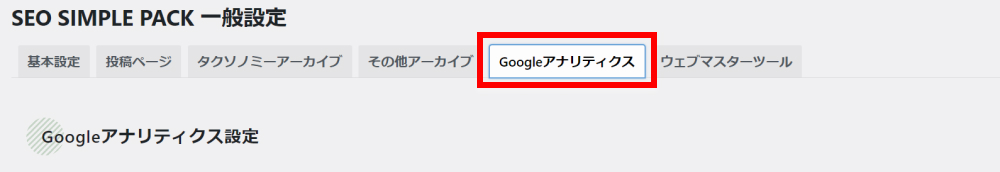
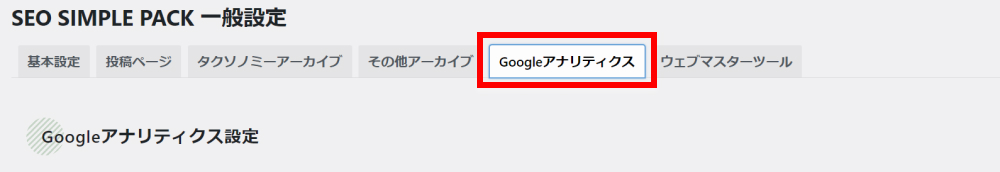
②Googleアナリティクスの設定
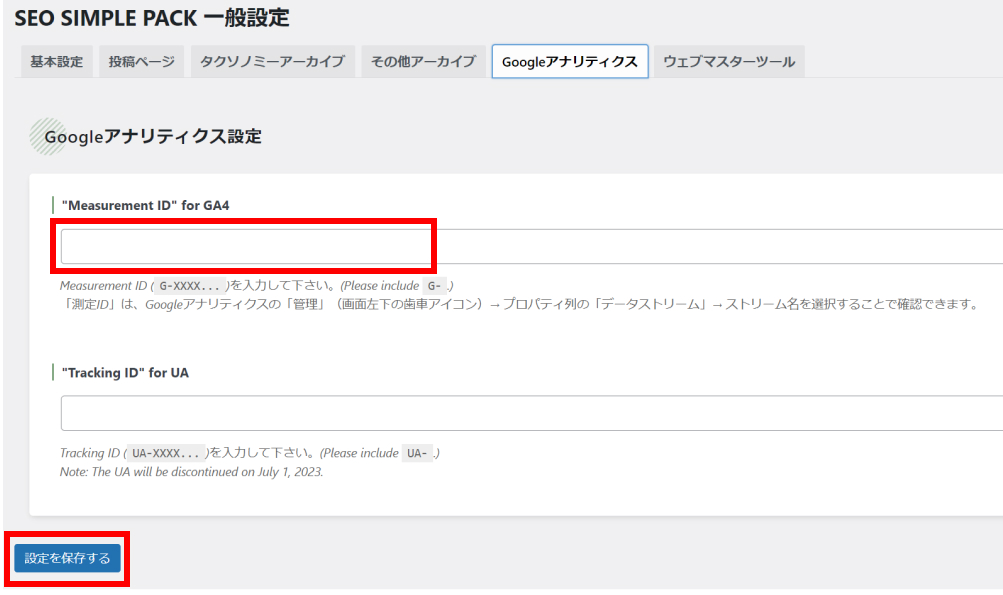
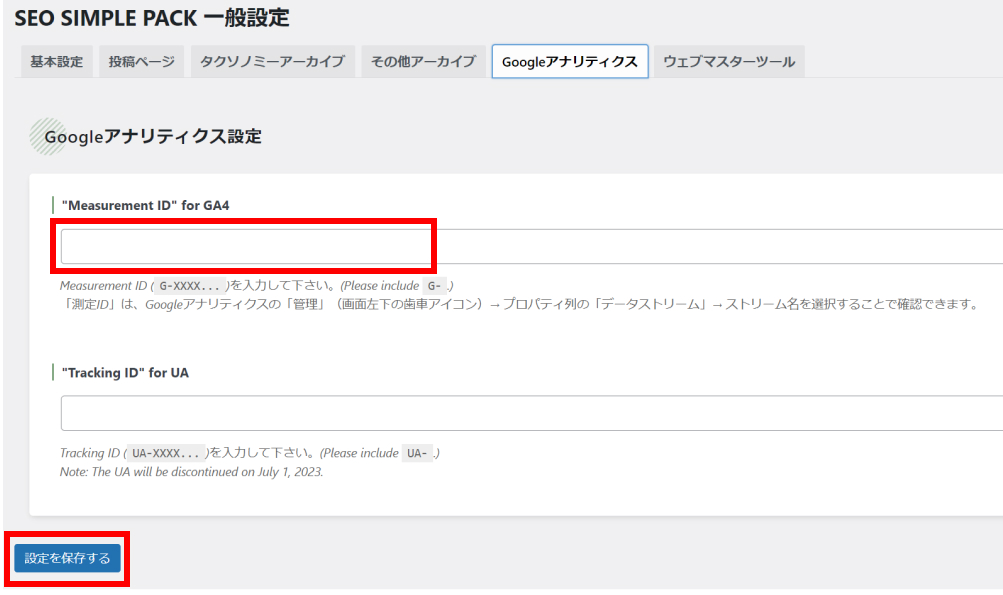
すでにダウンロード済のプラグイン、SEO SIMPLE PACKを利用してGoogleアナリティクスの設定を行います。


- G-から始まるIDを入力
- UA-から始まるIDを入力
「設定を保存する」をクリック


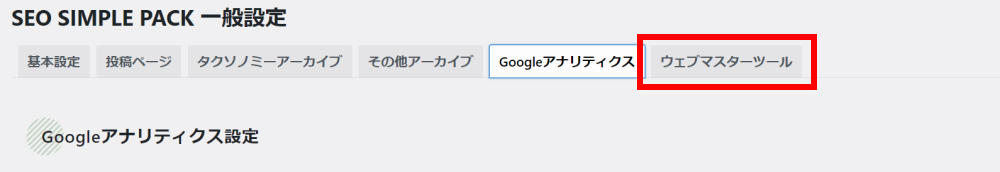
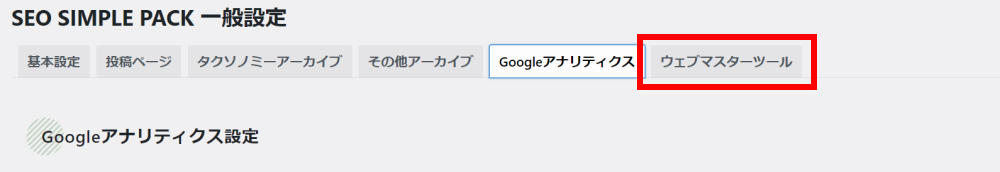
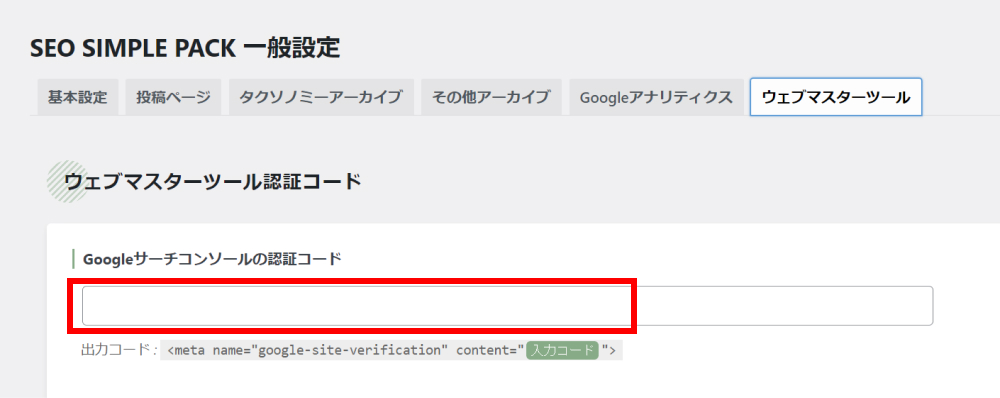
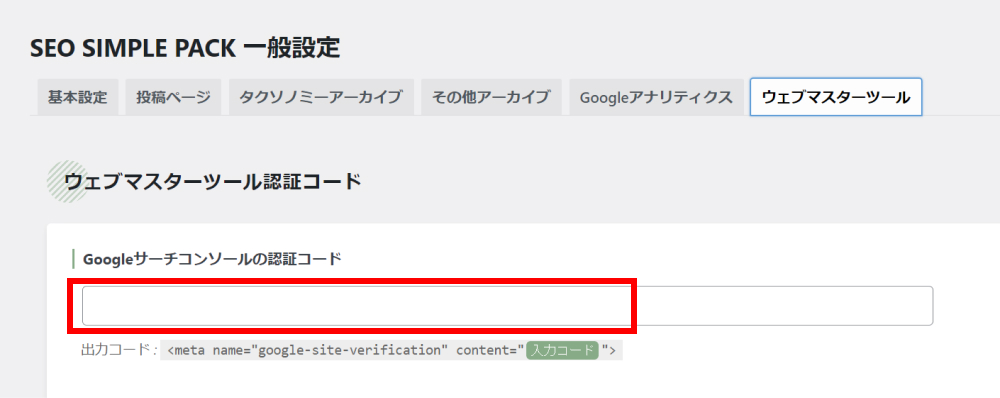
③Googleサーチコンソールの設定
すでにダウンロード済のプラグインSEO SIMPLE PACKを利用してGoogleサーチコンソールの設定を行います。


入力したら「設定を保存する」をクリック


④OGP設定
SNSでシェアしてもらったときに表示される画像の設定を行います。


※ここで設定できるのはサイトのトップページのURLがシェアされたときの画像


⑤記事のリライト
サポートプラグインを利用しても、既存記事のデザイン崩れは起きてしまいます。
大変ですが、1記事ずつ開いてリライトとデザインの調整を行いましょう。
⑥不要になったプラグインの削除
記事のリライトが完了したら、乗り換えサポートプラグインとCocoonのプラグインは削除しましょう。




注意点
乗り換える際の注意点です。
バックアップの作成は必須
予期せぬ事態を考えて、乗り換える前にかならずサイトのバックアップを作成しておきましょう。
有料のサーバーなら自動バックアップ機能が搭載されている可能性が高いので一度調べてみてください。
レイアウト崩れは避けれない
乗り換えサポートプラグインを利用しても、少なからずレイアウトが崩れてしまうことを想定しておいた方が良いです。
既存のブログが多ければ多いほど大変になるので、なるべく早い段階の乗り換えをおすすめ!
こちらの記事でどのくらいのレイアウトを維持できるか確認ができます。
>SWELL公式サイト「CocoonからSWELLへ乗り換えるためのサポート用プラグイン」
まとめ
今回は、CocoonからSWELLへの乗換手順を紹介しました。
- CocoonからSWELLへの乗り換え手順
- CocoonからSWELLへ乗り換えたらやっておく設定
- SWELLへ乗り換えする際の注意点
いかがでしたか?
慣れないことなので結構大変だったと思います。私も乗り換え時に大変だったので気持ちがわかります。
SWELLはCocoonと比べてとても操作しやすく、必要なデザインも簡単につけれるので時間の節約になります。慣れると効率的になって更に良さが分かると思います。
これからSWELLを使ったブログ運営を楽しんでゆきましょう!
>SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ